



Инструменты и техники дизайна UX
 12946
12946
Здравствуйте, я Джеффри Данн (User Experience Designer) с Office Design Group (ODG).
Как отмечалось в посте Шона "Designing with Customer in Mind" , ODG включает UX дизайнеров, которые работают над созданием убедительного программного обеспечения. Я хотел бы поделиться с Вами некоторыми проектами, которые вошли в Office 2010. Я надеюсь, что смогу передать вам ощущение масштаба нашей работы, и того, насколько она упростила 2010 для вас.
Что же такое UX дизайн?
UX Design определяет, как программное обеспечение выглядит и ведет себя. Мы глубоко заинтересованы во взаимодействии, которое затрагивает восприятие программного обеспечения, и опыт его использования. Наша цель - сделать программное обеспечение надежным, полезным и желательным. Мы работаем в тесном контакте с исследователями в ODG (см. предыдущий пост Тима "UX Исследования Методы и инструменты"), чтобы включить ваши отзывы в наш процесс разработки программного обеспечения. Мы тесно сотрудничаем с инженерной группой, а также со многими люди, о которых вы уже слышали в этом блоге: команды, которые производят Word, Excel, PowerPoint, Visio, Project, SharePoint т.д.
Как UX дизайнеры, мы стремимся прорабатывать все аспекты, которые можно ассоциировать со словом "дизайн". Мы делаем эскизы на бумаге. Мы штурмуем новые возможности. Мы пересматриваем интерактивные потоки и инновационные идеи. Мы создаем на каркасе программного обеспечения макеты, чтобы чувствовать наши программы. Многие из этих инструментов имеют одну общую цель: они позволяют свести к минимуму риск совершения ошибок в определенном направлении дизайна. Мы обсуждаем нашу работу с командами исследователей и с вами, и это помагает нам понять, какой дизайн будет удовлетворять всех.
Да, но что вы реально делаете?
Мы делаем эскизы. Мы строим прототипы. Мы проектируем визуальные эффекты. Хотя и не столь кратко, как приведено ниже, но это позволит внести немного ясности в нашу работу. Поскольку я работал в тесном сотрудничестве с командой продукта SharePoint, я поделюсь с вами несколькими образцами, которые подчеркивают развития SharePoint 2010. Важно отметить, большинство из них представляют собой образцы дизайна, которые не совпадают с тем, что вы видите в тестовом режиме. Это важно, так как многие наши эскизы и прототипы исследуются.
Sketching является инструментом, который мы используем на протяжении всего цикла разработки продукта. Это очень полезно на ранних этапах. Сотрудничество с исследователями и группами разработчиков, дизайнерами эскизов и итерации влияет на особенности будущего дизайна. Sketching позволяет нам изучить множество возможностей, не тратя времени на визуальную отшлифовку или коды. Это так же позволяет быстро и легко осветить виденье особенностей, и устранить явные недостатки. Это закладывает основу для обсуждения, итерации и отшлифовки.


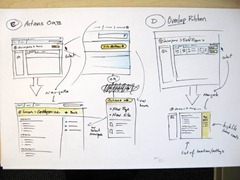
Эти ранние эскизы позволяют изучить возможности размещения Ribbon UI В SharePoint 2010. (Нажмите для получения увеличенного изображения)


Примеры эскизов показывают альтернативные способы доступа к уровню команд в SharePoint 2010. (Нажмите для получения увеличенного изображения.)
После того, как направление дизайна выбрано, мы создаем прототип. Эти макеты пользовательского интерфейса помагают достичь взаимодействия. Как пример, ниже расположены некоторые "голые" прототипы, почти каркасы. Независимо от правильности, создание прототипа помогает нам ближе осознать предназначение дизайна. Процесс создания одного устраняет неоднозначность кристализации ряда решений в конструкции. Он является основой, с которой мы работаем в лабораторных условиях, а также показываем его людям вне Microsoft. Тим говорил об этом в своем посту "UX исследования: инструменты и методы".

Вот пример прототипа изучения взаимодействия на ленте SharePoint 2010.
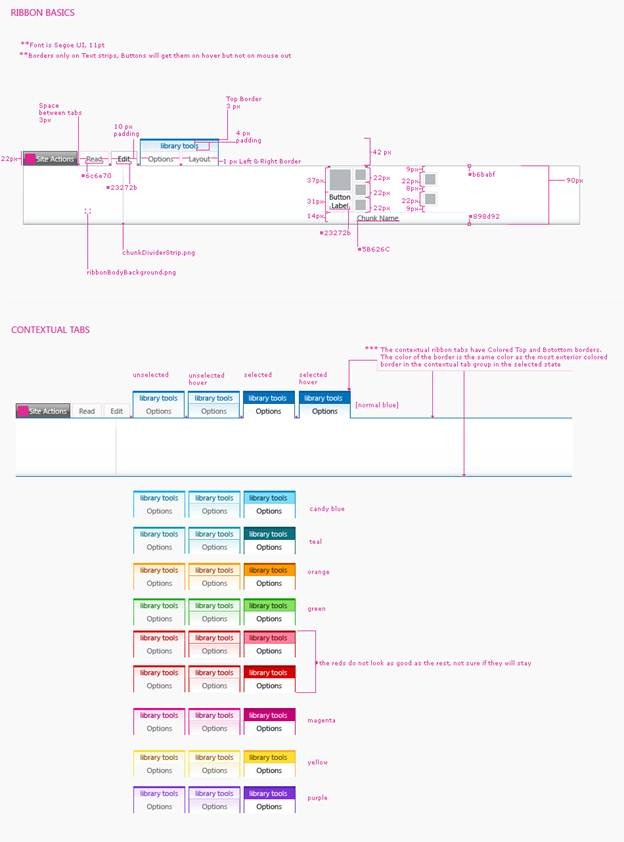
Проектирование формы и поведения нашего приложения другая основная часть того, что мы делаем как дизайнеры. Визуальная форма тесно связана с взаимодействием или поведением. Мы внимательно рассмотриваем, как представлен пользовательский интерфейс. Мы также тщательно продумываем тонкие детали, каждой Hover кнопки и стараемся сделать дизайн живым. В будущем мы создадим пост, где постараемся обьяснить то, как мы развиваем визуализацию и брендинг. Здесь я хочу поделиться тем, что происходит после того, взаимодействие и визуальное направление определено. Существует довольно много работы, которая идет в интерфейсе указания деталей. Будучи встроенными инженерными группами мы играем важную роль в обеспечении того, чтобы программное обеспечение соответствовало нашей спецификации. Это то, что мы часто называем финальным этапом. Пример ниже иллюстрирует, как мы получаема подробные сведения о Visual.

Что еще?
Надеюсь, этот краткий обзор поможет вам понять воздействие наших дисциплин на программное обеспечение, которое вы используете. Наша работа влияет на внешний вид и поведение продуктов Office. Очевидно, что в иконах, темах находится подробная информация о каждом приложении на экране. Мы надеемся, что вы с восторгом оцените нашу работу, когда вы используете Office.
Ждем ваших комментариев, спасибо за чтение.
Источник:
Перевод: Really Fenix
По теме
- [Temp] Доступ к вашим Office файлам с любого компьютера с Windows Live SkyDrive
- Еще несколько слов о совместной работе в веб-приложении Excel
- BI-функции в Excel 2010
- [Временный пост] Настройка SharePoint Server 2010 для доступа с мобильных устройств
- Поиск информации с телефона
- Получите Office сегодня или завтра
- [Временный пост] Как данные об использовании улучшают взаимодействие пользователя с Office
- [Временный пост] Office 2010 и AppV 4.6
- [Временный пост] Понимание 64-битной версии Office
- Windows Touch и Excel 2010

